Основы визуального дизайна
Визуальный дизайн формирует эстетику сайта, он стратегически важен для качественной реализации изображения, цвета, шрифта и других элементов. Успешный визуальный дизайн не может существовать отдельно от содержания, размещенного на странице, а также ее функционала.
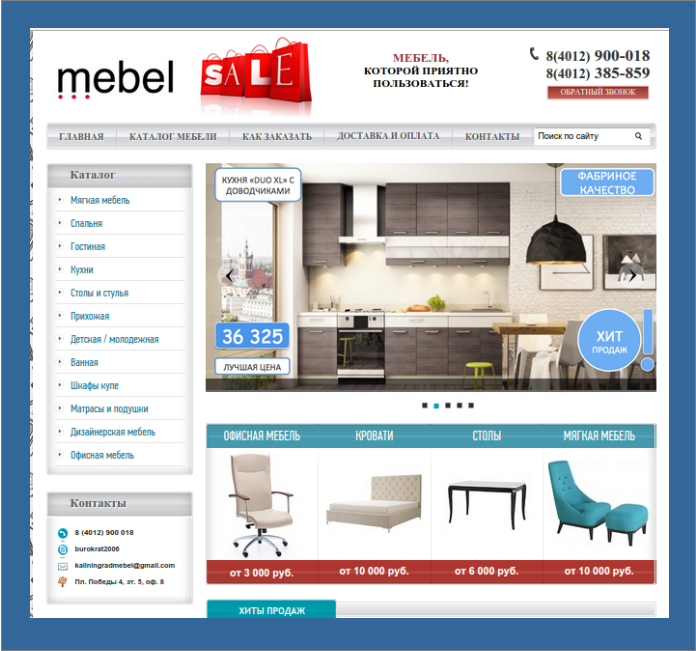
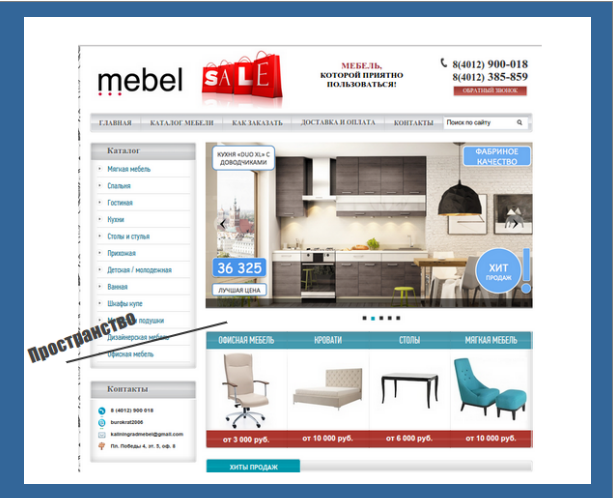
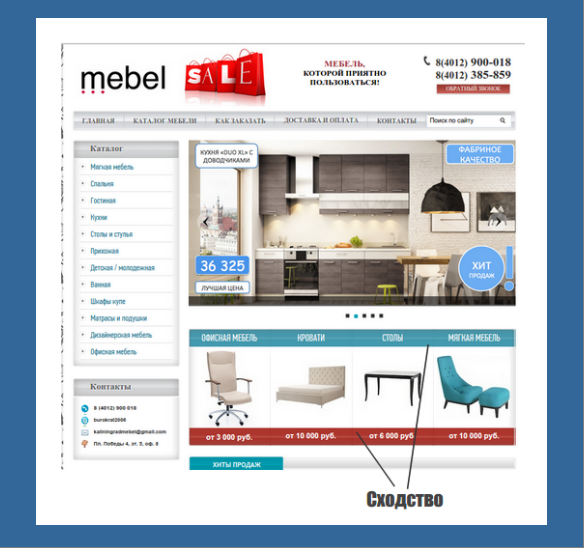
Помимо этого, он привлекает пользователей и помогает выстроить их доверие и интерес к бренду. Казалось бы, сколько нюансов надо учесть и грамотно применить их на практике… Однако, как только Вы выстраиваете логическую цепочку и начинаете постепенно сочетать основные элементы визуального дизайна вместе, все становится намного легче. А чтобы убедиться в этом, мы наглядно покажем, как сочетаются некоторые принципы в действии, на примере одного из наших клиентов.
Основные элементы визуального дизайна
Основные элементы, объединяемые между собой для создания визуальной конструкции, – это:
- Линии представляют собой соединения двух точек и могут использоваться для определения формы, ее компонентов и создания текстуры. Все линии, если они прямые, имеют длину, ширину и направление.
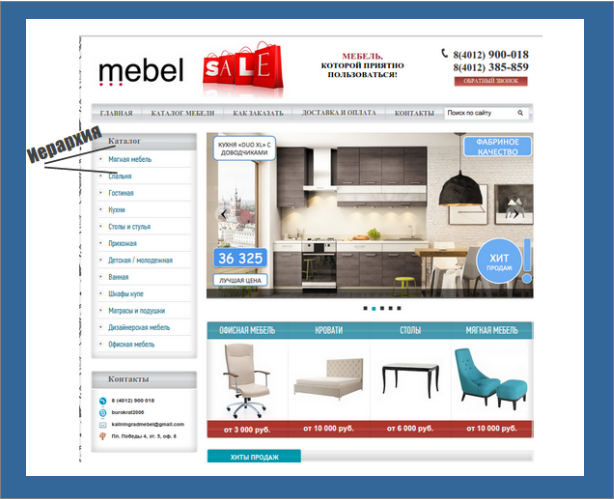
- Блоки представляют собой автономные области. Для определения площади графический художник использует линии, различия в цвете или текстуре. Каждый объект имеет форму.
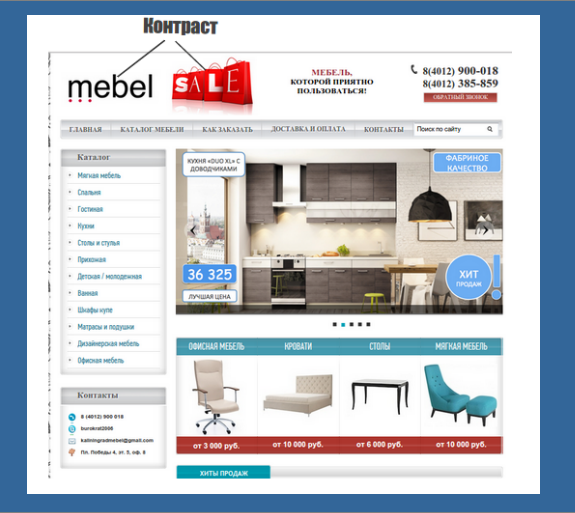
- Цвет палитры выбирается на основе сочетания оттенков. Это необходимо сделать для того, чтобы дифференцировать предметы, создать глубину, добавить акцент и лучше организовать подачу информации. Теория цвета исследует, каким образом различные варианты могут психологически повлиять на пользователей.
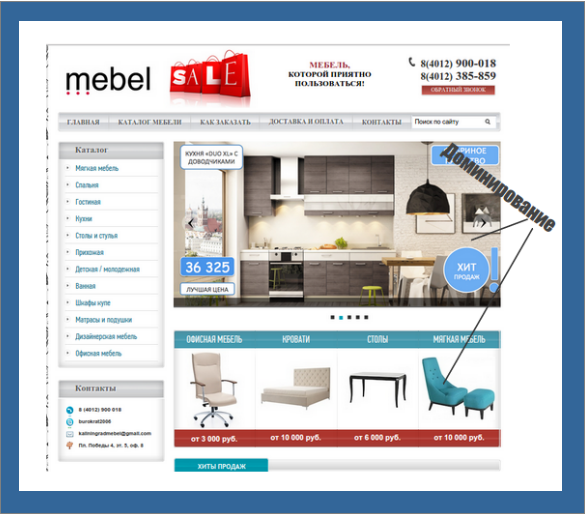
- Текстура показывает то, как ощущается поверхность, или как она нам представляется. Повторяясь в элементах, текстура создает и формирует модели. В зависимости от того, какая текстура применяется, она может быть использована для привлечения или отвлечения внимания.
- Типография определяет, какой шрифт был выбран, его размер, выравнивание, цвет и интервал.
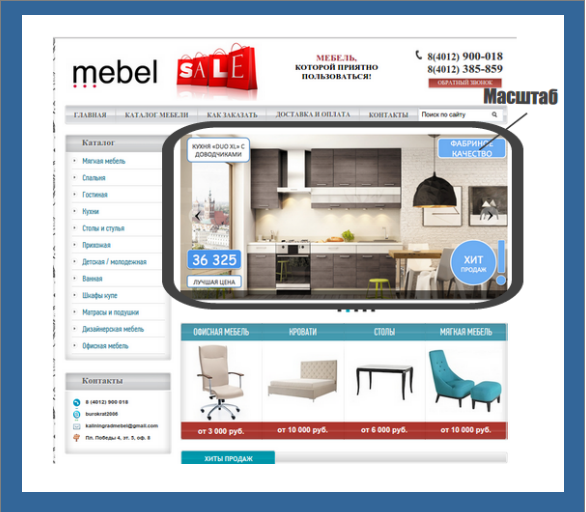
- Форма включает в себя трехмерные объекты и описывает их объем и массу. Форма может быть создана путем объединения двух или более объектов, и может быть расширена с помощью различных тонов, текстуры и цвета.
 г. Калининград, ул. Нансена 73, офис 1, цокольный этаж.
г. Калининград, ул. Нансена 73, офис 1, цокольный этаж.