Как создать кнопку: 7 советов, чтобы на нее кликнули
Успешный или неудачный результат сводятся к одному щелчку. И на то, будет ли клик (или нажатие на сенсор), влияет множество небольших факторов.Один маленький фактор, который играет большую роль – это дизайн самих кнопок.
Они повсюду: на электронной почте, домашних страницах, различных сайтах, контактных формах и корзинах интернет-магазинов. Большинство из 4 000 000 000 страниц в сети имеют навигационные кнопки.
Дизайнеры не всегда соглашаются с замыслом кнопки на стадии разработки веб-сайта, но по этой теме есть много исследований. Перечислим семь видов дизайна кнопки для сайта.
1. Использование слов-побудителей
Прежде всего, каждый щелчок каждой кнопки – это метафора к действию. Поэтому на кнопке должны быть фразы, побуждающие к действиям. Начинаться они должны, желательно, с глаголов. Такое слово ясно будет объяснять посетителю, какие действия будут происходить, если кликнуть по кнопке.
Получается, что, кнопки без глаголов, типа:
• Подписка на рассылку;
• Загрузка описания;
• Дополнительная информация.
… Станут более действенными, когда будет добавлен глагол…
• Подписаться на рассылку;
• Скачать описание;
• Узнать больше.
2. Ваша кнопка соответствует тесту «WYLTIWLT» (Would You Like То? I Would Like То)
Теперь, когда подходящий текст для кнопки найден, убедитесь, пройдет ли эта кнопка такой тест. Нужно добавить две фразы перед текстом на кнопке и посмотреть, будет ли логичным получившееся предложение.
• Хотели бы вы [текст на кнопке]? (Would You Like То?)
• Я хотел бы [текст кнопки] (I Would Like То).
Иными словами, проверьте, может ли текст в кнопке быть прочитан как бы «от лица сайта», а также от лица посетителя. Если текст в кнопке «Перейти к разделу…», это будет читаться как «Вы хотели бы перейти к разделу…?» и «Я хотел бы перейти к разделу…?». Поскольку в обоих случаях эта фраза логична, то текст в кнопке проходит тест.
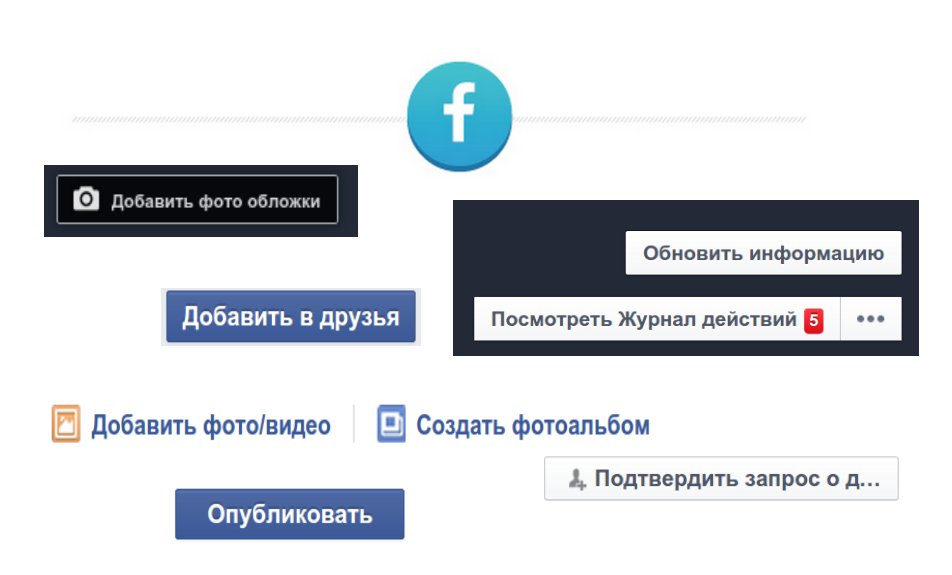
Если текст в кнопке «Посмотреть ваши результаты», то, если задать вопрос, получается «Вы хотели бы посмотреть ваши результаты?» и «Я хотел бы посмотреть ваши результаты». Второй вариант здесь не очень подходит, поэтому данный текст не пройдет тест. Этот быстрый способ убедиться в том, что текс на каждой кнопке, начинающийся с глагола, работает от лица маркетолога, a также от лица посетителя сайта. Кстати, каждая кнопка на Фейсбук со словом-действием проходит данный тест!
Такой метод был предложен Джонатаном Ричардсом, который создал эту аббревиатуру: WYLTIWLT.
3. Я или Вы: от первого или от второго лица?
Использование местоимений – это альтернатива нейтральным фразам. Но местоимения нужно применять c осторожностью. Разработчики протестировали тексты c использованием местоимений от первого и от второго лица, создав две кнопки со словами-действами. И вот что они заметили.
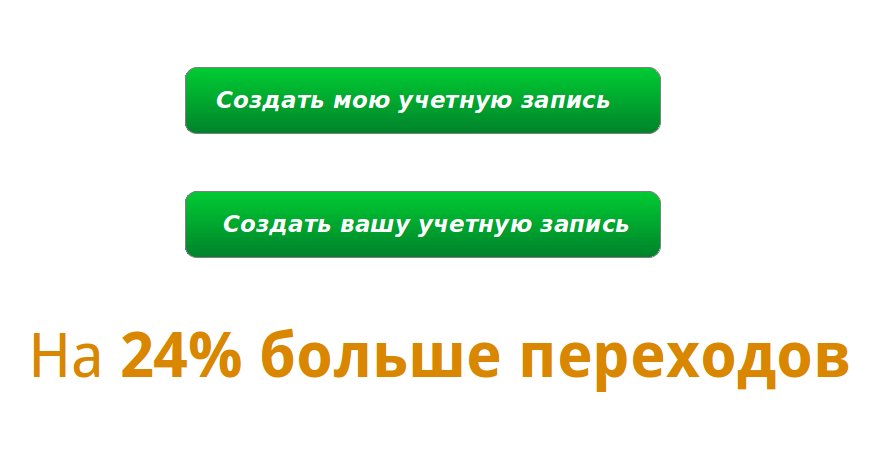
Кнопку c местоимением от 1 лица («Создать мою учетную запись») нажимали на 24% посетителей больше, чем на кнопку c местоимением от 2 лица («Создать вашу учетную запись»). Разработчики говорят o том, что надписи в кнопке c местоимением от 1 лица работают лучше, так как они говорят за посетителя, совершающего действие, то есть, от человека, который держит мышь или нажимает на экран.
Юджин Шварц как-то сказал, что нужно «вставлять беседу, которую посетитель ведет у себя в голове». И поэтому, если посетители видят ваши призывы к действиям, то нужно, чтобы они сами говорили o том, что они хотят делать. («Я хочу…»)
4. Используйте цвета, которые контрастируют c другими элементами
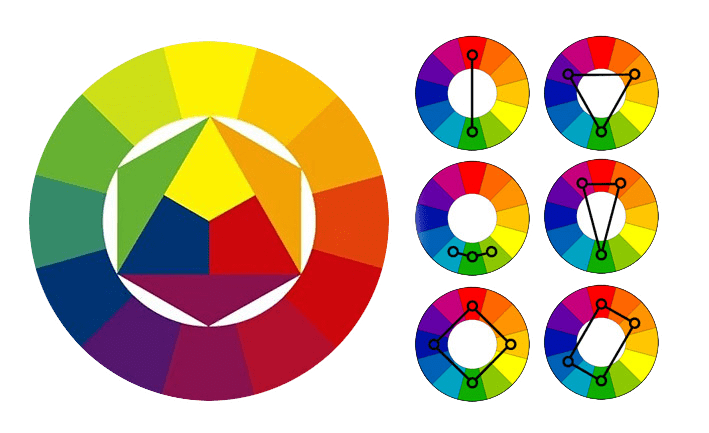
Наши глаза беспрерывно сканируют пространство, ища элементы, на которых взгляд останавливается. Все, что создает контраст c окружением, автоматически привлекает внимание. Такое явление заложено в основе природы нашего зрения и мозга, называется это эффектом Фон Ресторфа.
Это явление можно использовать при разработке дизайна кнопок с помощью применения контрастных цветов, и таким образом удастся привлечь внимание и побудить к нужному действию. Например, на синем фоне c преобладающими холодными цветами, элементы теплой цветовой гаммы, такие как оранжевые кнопки, будут визуально заметными.
Цвет – это эффективный инструмент создания выделяющейся кнопки, однако этот способ не является единственным. Также можно использовать размер, расположение, либо глаза людей на ближайших изображениях. Важно убедиться, что желаемые действия находятся достаточно высоко в визуальной иерархии страницы.
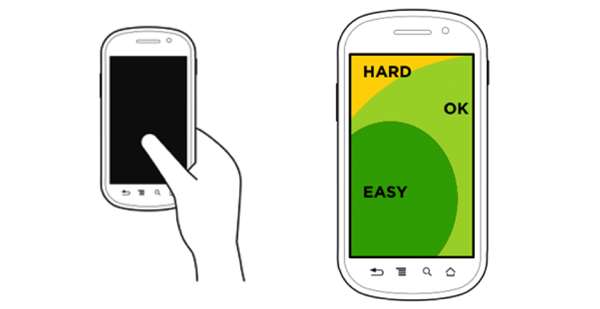
5. Сделайте кнопку большого размера
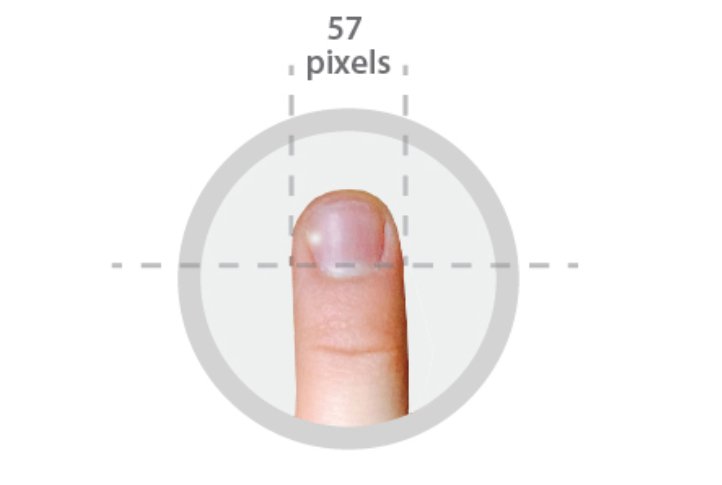
Актуально для пользователей смартфонов и планшетов. Пользователю должна быть предоставлена возможность комфортно нажимать на кнопку, как co смартфона, так и c планшета. Следовательно, размер кнопки должен быть соответствующим человеческому пальцу. Компания Apple рекомендует минимальный размер кнопок 44×44 пикселей, но исследования компании МIT Touch Lab показывают, что в среднем размер указательного пальца составляет (если перевести на пиксели) 45×57.
Это связано c тем, что кончик пальца имеет не округлую, а овальную форму. А большой палец несколько больше. Если предполагается, что кнопку будет нажиматься большим пальцем (если, к примеру, она будет располагаться в нижней части приложения для планшета), ее можно сделать шире: 45×72 пикселей.
6. Уменьшите уровень вовлечения («Начать шоппинг» вместо «Купить сейчас»)
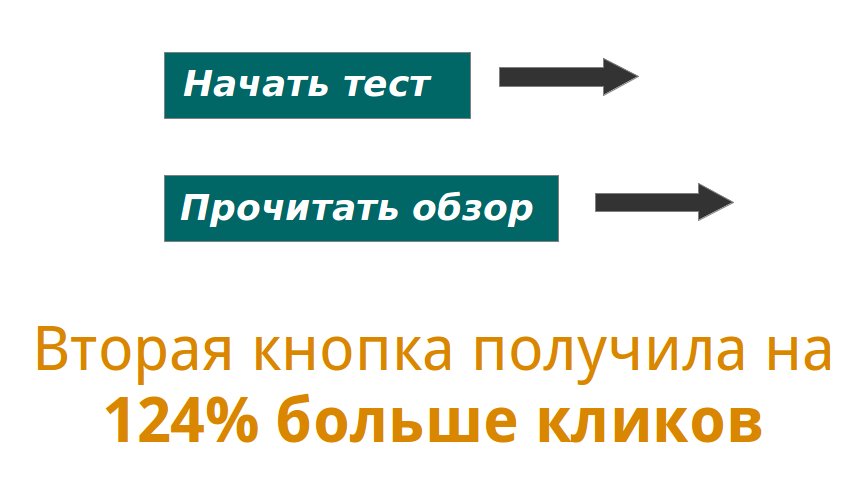
Ряд действий ведет к взятию на себя бо́льших обязательств, чем другие. Так же и с кнопками – некоторые из них означают больше обязательств. Они могут вызывать разные психологические реакции и доставлять больше беспокойства. Если кнопка-действие побуждает посетителя потерять время или деньги, то он c меньшей вероятностью кликнет по ней. Протестированы языки кнопок для двух «Начать тест» и «Прочитать обзор». Вторая кнопка получила на 124% больше кликов.
Вся разница заключена в размере обязательств. Кнопка «Начать тест» наводит посетителя на мысль o том, что, щелчок по этой кнопке вовлечет его в потенциально длительный процесс. А «Прочитать обзор» подразумевает меньшие временные затраты. Аналогично, кнопка «Начать шоппинг» звучит как изучение каталога продукции. А кнопка «Купить сейчас» – это словно стремление сайта залезть в ваш бумажник.
7. Создавайте кнопки на основе кода, а не графики
Слово «кнопка означает графическое изображение, «ссылка» – значит текст. Но находчивые дизайнеры создают кнопки, которые являются картинками, но сделаны как ссылки.
У графических кнопок есть ряд проблем.
• Они медленнее грузятся;
• Они недоступны для посетителей с ограниченными возможностями;
• Графические изображения могут не отображаются в email сообщениях, пока не будет нажата кнопка «Показывать изображения».
Кнопки на основе кода подобных проблем не создают. Можно создавать отличные кнопки с помощью НTML и СSS, и поэтому нет ни одного весомого довода, почему лучше делать графические кнопки. Кнопки, созданные на основе НTML или СSS, иногда называют «пуленепробиваемые», потому что они отображаются везде, в том числе и в email.
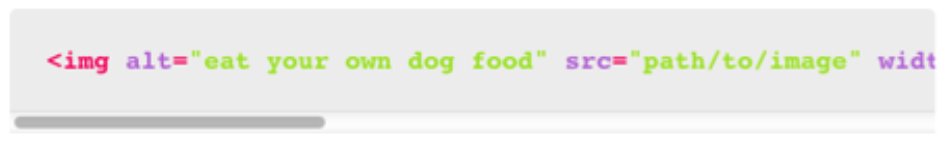
Если у вас на сайте (в приложении) есть графические кнопки, и возникли проблемы c их редактированием, хотя бы убедитесь, что «Alt» включает надпись на кнопке. Таким образом, она будет видна в email сообщениях, даже если абонент не включил загрузку изображений.
Нажатие кнопки
Посещаемость – это только полдела; побуждение посетителя к действию – это вторая половина дела. Клик – это момент истины, и сама по себе кнопка играет огромную роль. Маленькие вещи могут иметь большое значение.
Таким образом, вместо того, чтобы стремиться увеличить посещаемость, взгляните на ваши кнопки. Несколько небольших конструктивных изменений могут принести куда больший эффект.
 г. Калининград, ул. Нансена 73, офис 1, цокольный этаж.
г. Калининград, ул. Нансена 73, офис 1, цокольный этаж.