Что такое адаптивная версия сайта?
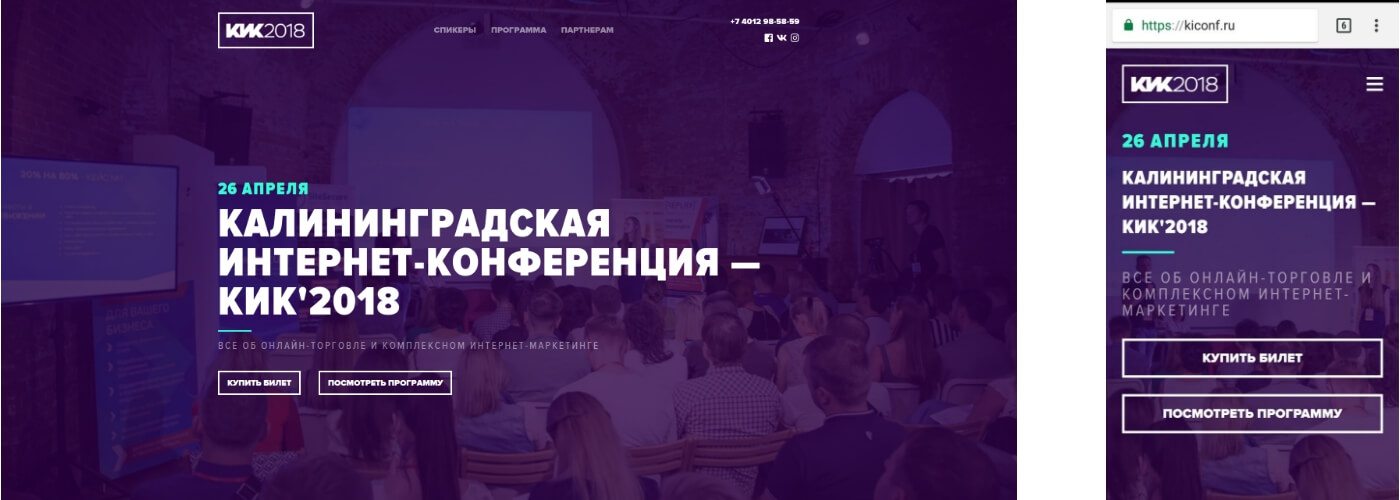
Адаптивная верстка — тип веб-дизайна, при котором элементы сайта меняют размер, расположение в зависимости от разрешения экрана устройства.
Контент и его функционал не меняются, а перестраиваются: на десктопном браузере информация распределяется по нескольким колонкам, на смартфоне — выстаивается в один столбец, а активные элементы пропорционально увеличиваются.

Плюсы адаптива:
- страницы корректно отображаются на любом типе устройств;
- не страдает функционал;
- не требуется создание дополнительных URL;
- соответствие mobile-friendly (проверьте свой сайт на адаптивность, кликнув по ссылке);
- на сайте улучшаются поведенческие факторы, снижается уровень отказов, что положительно отражается на позициях основного сайта.
Минус: нужны макеты под разные разрешения дисплеев
Что такое мобильный сайт?
Это отдельный шаблон, который специально создается под мобильные устройства. Он отличается от десктопной версии: отображаются не все блоки, элементы, контент, что и на главном сайте.
В адресной строке у таких сайтов меняется URL — к доменному имени добавляется «m», а также появляется возможность перейти на полную версию сайта.

Плюсы:
- высокая скорость загрузки — мобильная версия достаточно «легкая», за что вас поблагодарят обладатели слабого интернет-соединения;
- возможность выбора — пользователь может перейти на полную версию сайта;
- соответствие mobile-friendly.
Минусы:
- для наполнения сайта контентом (или при внесении изменений) приходится выполнять двойную работу (на обеих версиях сайта);
- зачастую приходится отказываться от части контента;
- находятся на разных доменах, что не улучшает позиции основного сайта (да-да, буква «m» вносит свою лепту).
Мы рекомендуем остановиться на адаптивной верстке:
- поведенческие факторы улучшатся, а значит, позиции сайта будут расти;
- проще вносить изменения и наполнять сайт контентом — не придется выполнять двойную работу (как с мобильной версией сайта), что сэкономит и время, и деньги.
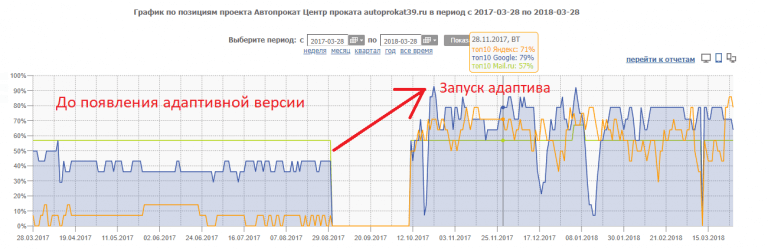
В предыдущих статьях мы уже рассказывали о результатах применения адаптива. Например, в кейсе о продвижении сайта по услугам эвакуатора мы наглядно показали, как изменились важные для продвижения факторы: глубина просмотра, время на сайте, показатель отказов и один из самых приятных результатов — рост позиций:
Подведем итог: адаптивная верстка — отличное решение для укрепления ваших позиций, притока новых клиентов без больших финансовых затрат.
Перестаньте терять клиентов — закажите адаптацию сайтов! Срок исполнения — от 5 рабочих дней, стоимость — от 16 000 рублей, и никакой Google с mobile-first индексацией вам не страшен!
 г. Калининград, ул. Нансена 73, офис 1, цокольный этаж.
г. Калининград, ул. Нансена 73, офис 1, цокольный этаж.